Привет! представляю вашему вниманию перевод статьи «How to make your HTML responsive by adding a single line of CSS» автора Per Harald Borgen.

В этой статье я научу вас, как использовать CSS Grid для создания крутой сетки изображений, которая изменяет количество столбцов в зависимости от ширины экрана или окна браузера.
Самое крутое, что для добавления отзывчивости потребуется написать одну строчку кода на CSS
Это означает, что нам не нужно загромождать HTML уродливыми именами классов (например, col-sm-4, col-md-8) или создавать медиа-запросы, чтобы учесть размер каждого экрана.
Я также создал бесплатный курс по CSS Grid. Нажмите, чтобы получить полный доступ к курсу.

Давайте начнем!
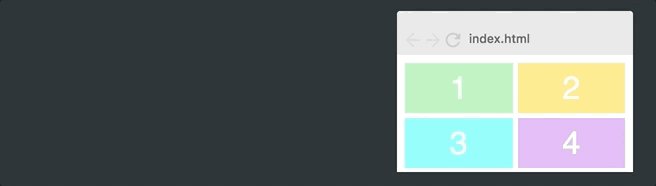
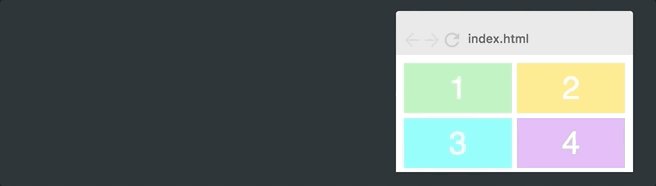
Вот так выглядит наша начальная сетка:

Код на HTML:
Код на CSS:
Примечание: в примере есть несколько базовых стилей, которые я не буду здесь рассматривать, так как они не имеют ничего общего с CSS Grid.
Давайте начнем с того, что сделаем отзывчивыми колонки.
В CSS Grid есть значение, которое записывается как fr и позволяет разбить контейнер на части, количество которых может быть любым.
Изменим значение grid-template-columns на 1fr 1fr 1fr:
Теперь сетка разбивает всю ширину контейнера на три части. Каждый столбец занимает свою часть (единицу). Вот результат:

Если мы изменим значение grid-template-columns на 1fr 2fr 1fr, то второй столбец будет в два раза шире других и общая ширина составит четыре единицы (второй столбец занимает две из них, а остальные — по одной.) Вот как это выглядит:

Другими словами, использование значения ft упрощает изменение ширины столбцов.
Тем не менее, приведенный выше пример не дает нам требуемой отзывчивости, поскольку эта сетка всегда будет иметь фиксированное количество столбцов. Мы хотим, чтобы наша сетка изменяла количество столбцов в зависимости от ширины контейнера. Чтобы достичь этого, вам нужно изучить три новых понятия.
repeat()
Начнем с функции repeat (). Это более удобный способ указывания параметров строк и столбцов:
Другими словами, функция repeat(3, 100px) идентична записи 100px 100px 100px. Первый параметр указывает, сколько столбцов или строк вы хотите, а второй указывает их ширину. Мы получим тот же макет, с которого начали:

auto-fit
Далее рассмотрим функцию auto-fit. Заменим указанное количество столбцов на функцию auto-fit:
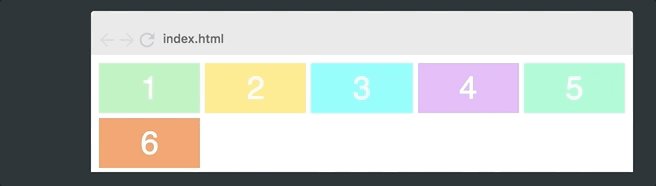
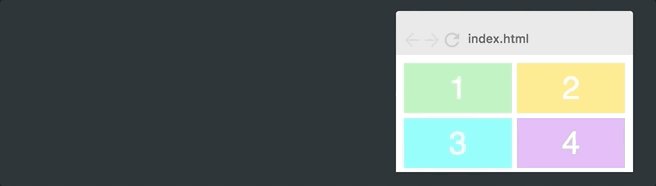
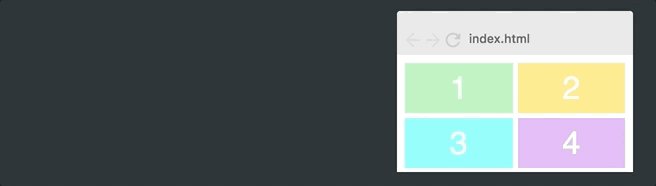
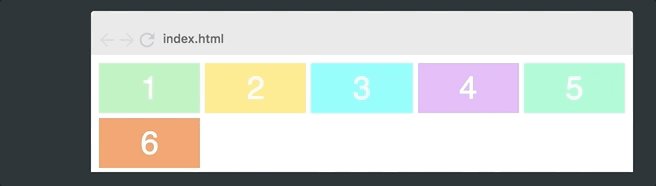
Это приводит к следующему:

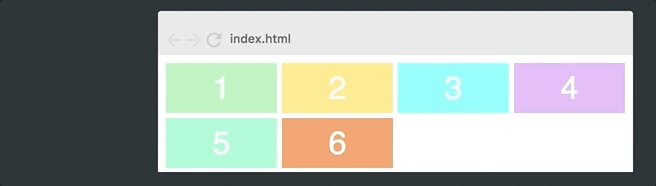
Теперь сетка меняет количество столбцов в зависимости от ширины контейнера.
На самом деле, функция просто пытается разместить как можно больше столбцов шириной 100 пикселей в контейнере.
Однако, если мы закодируем, что все столбцы будут иметь ширину, например, строго 100px, то мы никогда не получим желаемую гибкость, поскольку полная ширина столбцов не показывается. Как вы можете видеть на рисунке выше, сетка оставляет пустое пространство с правой стороны.
minmax()
Последняя функция, которая нам нужна, чтобы это исправить, называется minmax(). Мы просто заменим 100px на minmax (100px, 1fr). Вот последний CSS код:
Обратите внимание, что вся отзывчивость добавляется написанием одной строки кода на CSS.
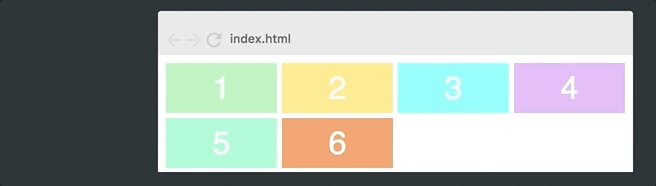
Это приводит к следующему:

Как вы можете видеть, это работает отлично. Функция minmax() определяет диапазон размеров, больший или равный min и меньший или равный max.
Таким образом, столбцы всегда будут иметь размер не менее 100 пикселей. Однако, если доступного пространства будет больше, то сетка просто распределит его поровну между каждым из столбцов.
Теперь последний шаг — добавить изображения. Это не имеет ничего общего с CSS Grid, но давайте все же рассмотрим данный шаг.
Мы начнем с добавления тега изображения внутри каждого элемента сетки.
Чтобы изображение соответствовало размеру элемента, мы установим его таким же широким и высоким, как и сам элемент, а затем используем object-fit: cover. Тогда изображение будет покрывать всю предоставленную для него площадь, а браузер обрежет его, если это необходимо.
Вот результат:

Вот и все! Теперь вы знаете одну из самых сложных концепций в CSS Grid.
Прежде чем мы закончим, я также должен упомянуть о поддержке браузеров. На момент написания этой статьи 92% веб-браузеров мира поддерживают CSS Grid.
Я считаю, что владение CSS Grid является обязательным навыком для front-end разработчика.
Так что ознакомьтесь с моим курсом CSS Grid, если вы заинтересовались этой темой.
Спасибо за чтение! Меня зовут Пер, я являюсь соучредителем Scrimba (инструмента для создания интерактивных экранных кодов).

В этой статье я научу вас, как использовать CSS Grid для создания крутой сетки изображений, которая изменяет количество столбцов в зависимости от ширины экрана или окна браузера.
Самое крутое, что для добавления отзывчивости потребуется написать одну строчку кода на CSS
Это означает, что нам не нужно загромождать HTML уродливыми именами классов (например, col-sm-4, col-md-8) или создавать медиа-запросы, чтобы учесть размер каждого экрана.
Я также создал бесплатный курс по CSS Grid. Нажмите, чтобы получить полный доступ к курсу.

Давайте начнем!
Настройка
Вот так выглядит наша начальная сетка:

Код на HTML:
Код на CSS:
Примечание: в примере есть несколько базовых стилей, которые я не буду здесь рассматривать, так как они не имеют ничего общего с CSS Grid.
Давайте начнем с того, что сделаем отзывчивыми колонки.
Базовая отзывчивость
В CSS Grid есть значение, которое записывается как fr и позволяет разбить контейнер на части, количество которых может быть любым.
Изменим значение grid-template-columns на 1fr 1fr 1fr:
Теперь сетка разбивает всю ширину контейнера на три части. Каждый столбец занимает свою часть (единицу). Вот результат:

Если мы изменим значение grid-template-columns на 1fr 2fr 1fr, то второй столбец будет в два раза шире других и общая ширина составит четыре единицы (второй столбец занимает две из них, а остальные — по одной.) Вот как это выглядит:

Другими словами, использование значения ft упрощает изменение ширины столбцов.
Улучшенная отзывчивость
Тем не менее, приведенный выше пример не дает нам требуемой отзывчивости, поскольку эта сетка всегда будет иметь фиксированное количество столбцов. Мы хотим, чтобы наша сетка изменяла количество столбцов в зависимости от ширины контейнера. Чтобы достичь этого, вам нужно изучить три новых понятия.
repeat()
Начнем с функции repeat (). Это более удобный способ указывания параметров строк и столбцов:
Другими словами, функция repeat(3, 100px) идентична записи 100px 100px 100px. Первый параметр указывает, сколько столбцов или строк вы хотите, а второй указывает их ширину. Мы получим тот же макет, с которого начали:

auto-fit
Далее рассмотрим функцию auto-fit. Заменим указанное количество столбцов на функцию auto-fit:
Это приводит к следующему:

Теперь сетка меняет количество столбцов в зависимости от ширины контейнера.
На самом деле, функция просто пытается разместить как можно больше столбцов шириной 100 пикселей в контейнере.
Однако, если мы закодируем, что все столбцы будут иметь ширину, например, строго 100px, то мы никогда не получим желаемую гибкость, поскольку полная ширина столбцов не показывается. Как вы можете видеть на рисунке выше, сетка оставляет пустое пространство с правой стороны.
minmax()
Последняя функция, которая нам нужна, чтобы это исправить, называется minmax(). Мы просто заменим 100px на minmax (100px, 1fr). Вот последний CSS код:
Обратите внимание, что вся отзывчивость добавляется написанием одной строки кода на CSS.
Это приводит к следующему:

Как вы можете видеть, это работает отлично. Функция minmax() определяет диапазон размеров, больший или равный min и меньший или равный max.
Таким образом, столбцы всегда будут иметь размер не менее 100 пикселей. Однако, если доступного пространства будет больше, то сетка просто распределит его поровну между каждым из столбцов.
Добавление изображений
Теперь последний шаг — добавить изображения. Это не имеет ничего общего с CSS Grid, но давайте все же рассмотрим данный шаг.
Мы начнем с добавления тега изображения внутри каждого элемента сетки.
Чтобы изображение соответствовало размеру элемента, мы установим его таким же широким и высоким, как и сам элемент, а затем используем object-fit: cover. Тогда изображение будет покрывать всю предоставленную для него площадь, а браузер обрежет его, если это необходимо.
Вот результат:

Вот и все! Теперь вы знаете одну из самых сложных концепций в CSS Grid.
Поддержка браузеров
Прежде чем мы закончим, я также должен упомянуть о поддержке браузеров. На момент написания этой статьи 92% веб-браузеров мира поддерживают CSS Grid.
Я считаю, что владение CSS Grid является обязательным навыком для front-end разработчика.
Так что ознакомьтесь с моим курсом CSS Grid, если вы заинтересовались этой темой.
Спасибо за чтение! Меня зовут Пер, я являюсь соучредителем Scrimba (инструмента для создания интерактивных экранных кодов).

Коментарі
Дописати коментар